Blog Archive
About Me
Monday, December 7, 2009
Game Descriptions-Level 3
Level 3- This level is the second last level. In this level the player needs to try and touch the ripe, red apple but they have to dodge the two rotten apples. This is also done with the use of the arrow keys to guide it around. This level was one of the hardest to make.
Friday, December 4, 2009
Game Descriptions-Level 2!!!
Level 2- The aim of this level is to touch the pear and dodge the rotten pear. This is done by guiding the panda using the arrow keys. This level was harder to make because I had to have three different sprites all moving around the screen. I had to use broadcast for this level as well. Broadcasting helped to switch from level 2 to level3.
Thursday, December 3, 2009
Game Descriptions-Level 1

Level 1- The aim of level 1 is to collect the bambo shoot using the arrow keys. This level is the easiest to complete and also the easiest to make since there are only 2 sprites and not too many scripts. To make this level I had to use Broadcast which is something new that I learnt to do. This was helpful when I needed to change levels.
Monday, November 16, 2009
Starting the Assignment!!!

This is a screenshot of what I am going to do for my assignment. This screenshot shows the first level of the game. The aim of the game is for each of the different pandas on each of the different levels to reach the bamboo plants. There will be about 4 or 5 different levels depending on the time. Each level will be at a different location with a different panda. The
Tuesday, November 10, 2009
Scratch Challenge 4
Scratch Challenge 3

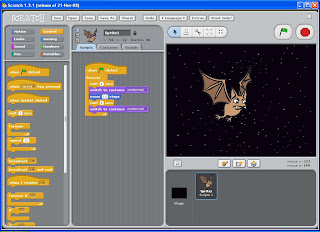
This is the third Scratch Challenge. In this challenge I had to try and make the bat look like it is moving. I did this by using two images and having them switch every one second and move ten steps. I used the Control Section to tell it when to start and for how long. I also used the Looks and Motion Section to tell it to switch images and how far to move.
Monday, November 9, 2009
Scratch Tutorials!!! Say Something
Subscribe to:
Posts (Atom)


